- トップ >
- サーバー機能を活用する >
- Facebook機能 >
- Facebookページの設定と公開
Facebookページの設定と公開
Facebookページ連携機能を表示
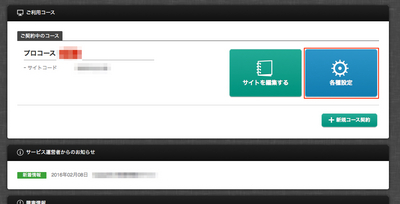
コントロールパネルにログインし、設定したいコースの〈各種設定〉をクリックします。新規Facebookページの作成
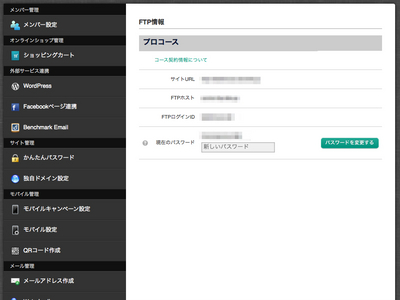
機能一覧から〈Facebookページ連携機能〉ボタンをクリックします。
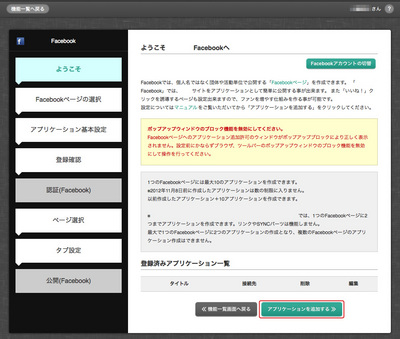
Facebookのログイン画面が表示されるので、ログインします。
1つのFacebookページには、最大10のアプリケーションを作成できます。
〈アプリケーションを追加する〉をクリックします。
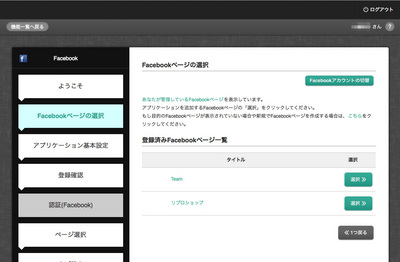
新規Facebookページの作成
目的のFacebookページの〈選択〉をクリックします。
まだFacebookページを作成していない場合は、事前にFacebookにアクセスして新規Facebookページを作成し、タイトルと基本情報のみ設定しておきます。こちらはFacebook側の機能ですので、利用方法や注意事項などの詳細はコチラから確認してください。
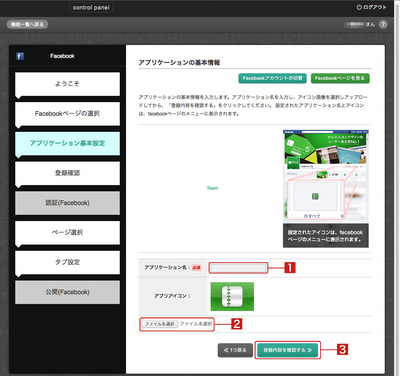
アプリケーション情報の入力
〈アプリケーション名〉を入力し[1]、必要ならアプリアイコンを変更して[2]、〈登録内容を確認する〉をクリックします[3]。アプリケーションの登録
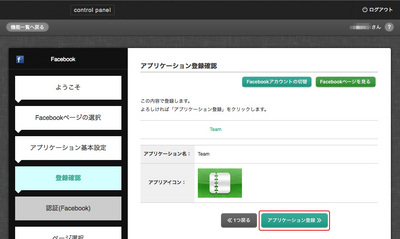
情報を確認して〈アプリケーション登録〉をクリックします。
複数登録した場合、順に上部に登録されます。
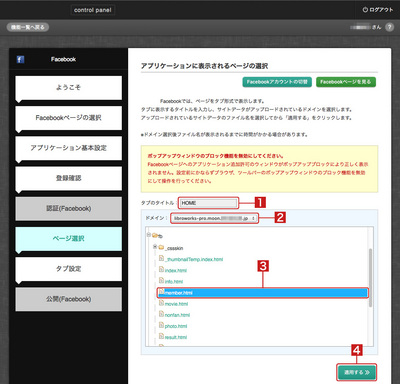
アプリケーションに表示される情報の選択
〈タブのタイトル〉を入力し[1]、Facebookページ用サイトをアップロードした〈ドメイン〉を選択します[2]。サイト内のファイルが表示されるので、表示したいページのHTMLファイルを選択して[3]、〈適用する〉をクリックします[4]。各ページのHTMLファイル名は、サイトエディタ画面左側のサイトマップより確認できます。
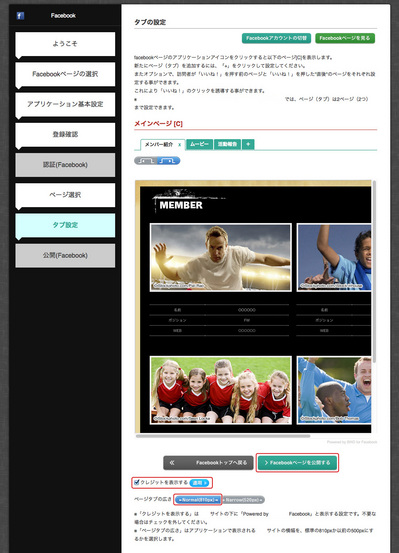
Facebookページの公開準備を行う
Facebookページにタブが追加され、そこに作成したページが表示されます。ページタブの広さを「Normal(810px)」を選択して 〈facebookページを公開する〉をクリックします。※公開済みのアプリケーションに対してタブを追加で公開する場合※
手順【5】で該当のHTMLファイルを選択し、【適用】ボタンをクリックした時点でFacebookページにタブが追加公開されます。
既にFacebookページにアプリケーションを公開している場合、〈facebookページを公開する〉ボタンは非表示となるため操作は不要です。
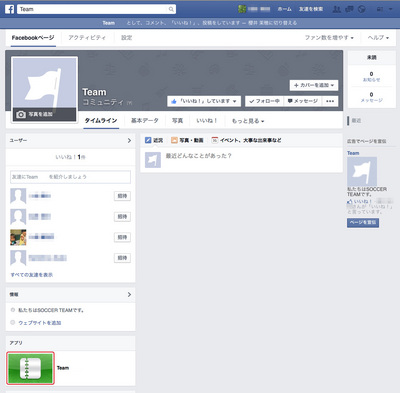
Facebookページが表示される
Facebookページにアクセスし、サイトが表示されているかどうか確認します。Facebookページの上部右側に追加したアプリケーションのアイコンが表示されます。 ※Facebookページでは、画面上に最大8アプリケーションまで表示されます。 (こちらは本機能を使用しているアプリケーション/他アプリケーションを問わず、Facebookページ側の仕様です)登録したアプリのアイコンをクリックすると、追加したアプリケーションが見られるようになります。
横幅は800pxで表示されます。
| < Facebookページ用サイトのアップロ ... | Facebookページ作成の概要 > |